Revision Site

Tech used: HTML, CSS, JavaScript
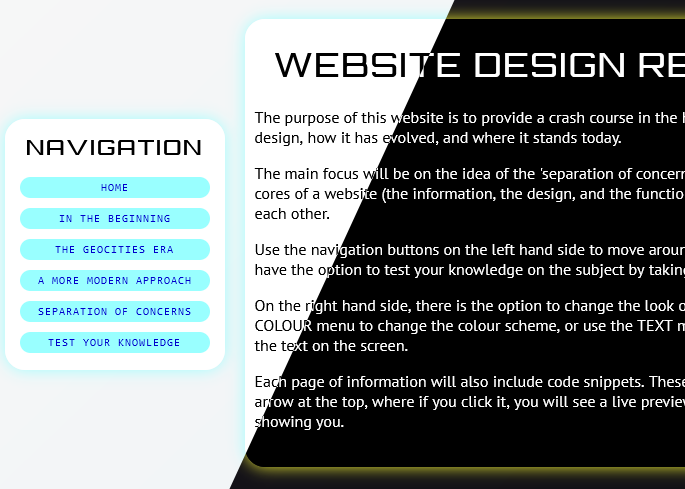
A super simple, accessible revision website I put together for a coursework project.
It details a brief history of web design and the separation of concerns with code examples too.
It makes minimal use of JavaScript to allow for changing of colour schemes and font sizes.
With what I know now, I would rebuild this site with a static site generator such as Hugo (which is what I used to make this portfolio website!) which would be a far cleaner solution than copying and pasting HTML elements between pages.